- 2019.04.15
必要な要素と機能のポイントを押さえて、画面構成をスムーズに作りましょう

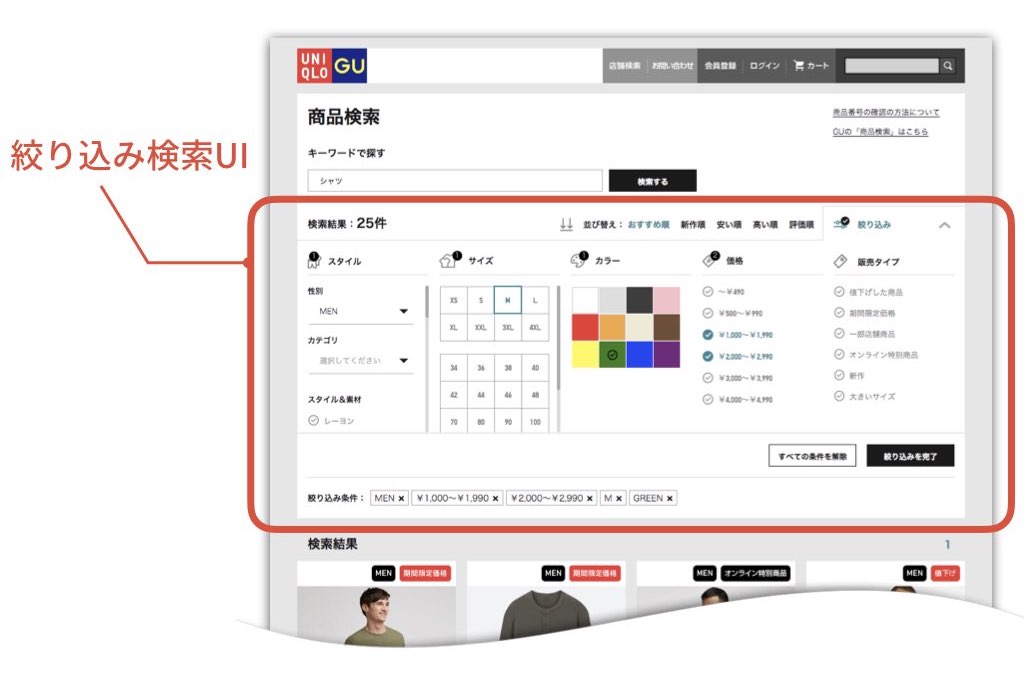
絞り込み検索の具体例。いくつかの条件を指定することで条件に当てはまるものだけをピックアップしてくれる。(https://www.uniqlo.com)
情報設計を担当している長谷川です。情報設計やUIデザインのプロセスでは限られた時間の中で画面構成や機能要件を作らなければいけないシーンがよくあると思います。
その際、毎回ゼロイチで設計をしているとクリエイティブに割く時間がなくなってしまうので、画面の要素や検討手順などパターン化されているものについては外部の記事や社内の過去プロジェクトのナレッジを参考にして時短化する必要があります。
私も以前クライアントワークでアプリの設計を担当した際に「絞り込み検索」の機能(フィルタとも呼ばれる)を短時間で設計しなければならないことがありました。
しかし、その当時、外部の参考記事を探してもフロントエンド向けの記事ばかりで、設計に関する記事がなかなか見当たなかったので、今回は(自分の備忘録も兼ねて)絞り込み検索の設計のおおまかな手順や構成要素をパターン化してまとめたいと思います。
STEP #1 前提の整理
いきなりUIの検討をするのではなく、まずは2つの前提情報を整理しておきましょう。これにより目指すべき姿が明確化され、構成検討の際に迷走することが減ります。
前提情報の1つは「作成するアプリ・サービスの特徴」、もう1つは「絞り込み検索の役割」です。
作成するアプリ・サービスの特徴を再度確認する
おそらくみなさんは機能の設計に至るまでに、アプリやサービスのコンセプト、目的、ターゲットといったサイトの根幹を担う情報を決めてきたはずです。それらを今一度思い出し、頭の片隅に置いておいてください。これは、以降の検討を進める際に機能の過不足が起きることを減らすために最も重要なことです。
というのも、作るものの方向性によって絞り込み検索に必要な機能が大きく異なるからです。例えば、ユーザーが目的を持って商品を探しにくることが多いECサイトと、ユーザーが明確な目的を持たずにあちこちを回遊することが前提のSNSとでは、絞り込み検索の重要性が異なります。
自分たちが今作っているサービスの特徴を理解することで、何がMustで何がWantの機能なのかをすぐに判断できるようにしておきましょう。
絞り込み検索の役割を理解する

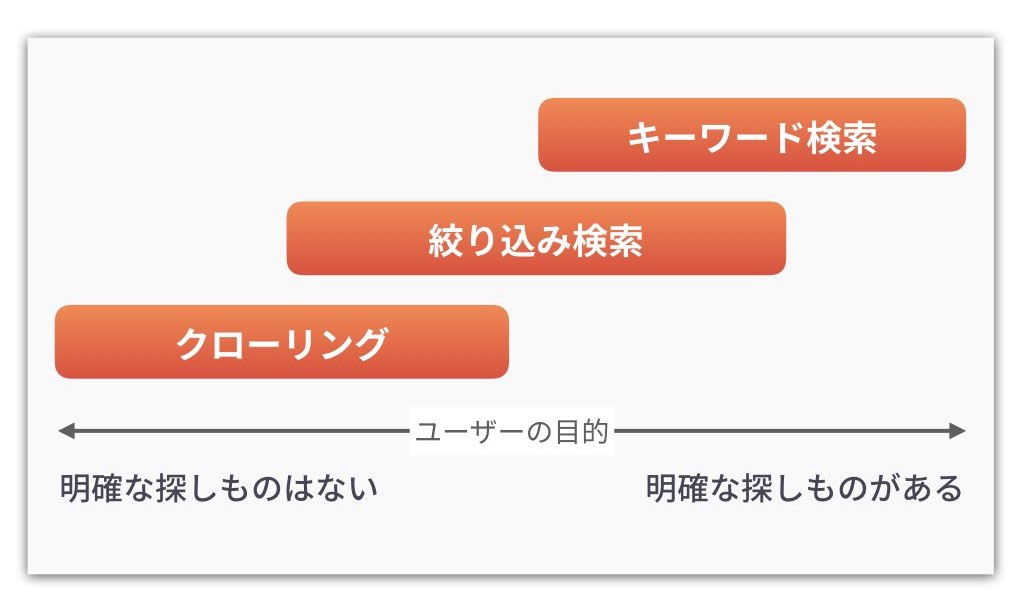
絞り込み検索の位置付け
機能の過不足を起こさないためにはもう1つ、機能自体の役割を理解しておくことも必要です。絞り込み検索の役割とは何か。簡単に言えば「情報を探す」ことです。
デジタル媒体で情報を探す手段は、絞り込み検索だけでなく「クローリング(ページの回遊)」や「キーワード検索」もあり、ユーザーの目的に応じてそれぞれ最適な手段が異なります。
例えば、ユニクロのECサイトで服を探しているとき。「ウルトラライトダウンが欲しい」と商品名レベルまで欲しいものが定まっているのならキーワード検索を使いますよね。逆に「何かしらの服が欲しい」と欲しいものが定まっていないのであれば検索機能は使わずサイト内をクローリングして欲しいもののイメージを固めていくかと思います。
絞り込み検索はその中間、「何か上着が欲しいけど種類やブランドは定まっていない」「ダウンが欲しいけど具体的なブランドは定まっていない」といったレベルの情報探索ニーズを持ったユーザーが、多くの情報の中から条件に該当するものだけにフォーカスを当てるための機能です。
サービスの特徴と機能の役割の2つの前提事項が整理できたら次のステップに移ります。
STEP #2 必要な要素の洗い出し
ステップ2では、画面に必要な要素を項目レベルで洗い出します。もちろんサービスによって必要な要素は少しずつ異なるので、ここでは基本となる要素について記述したいと思います。
基本の要素を洗い出す
絞り込み検索の基本要素は下記の通りです。
- 該当件数
- 絞り込み軸
- 適用ボタン
- 解除ボタン
- 絞り込みステータス
- 検索結果

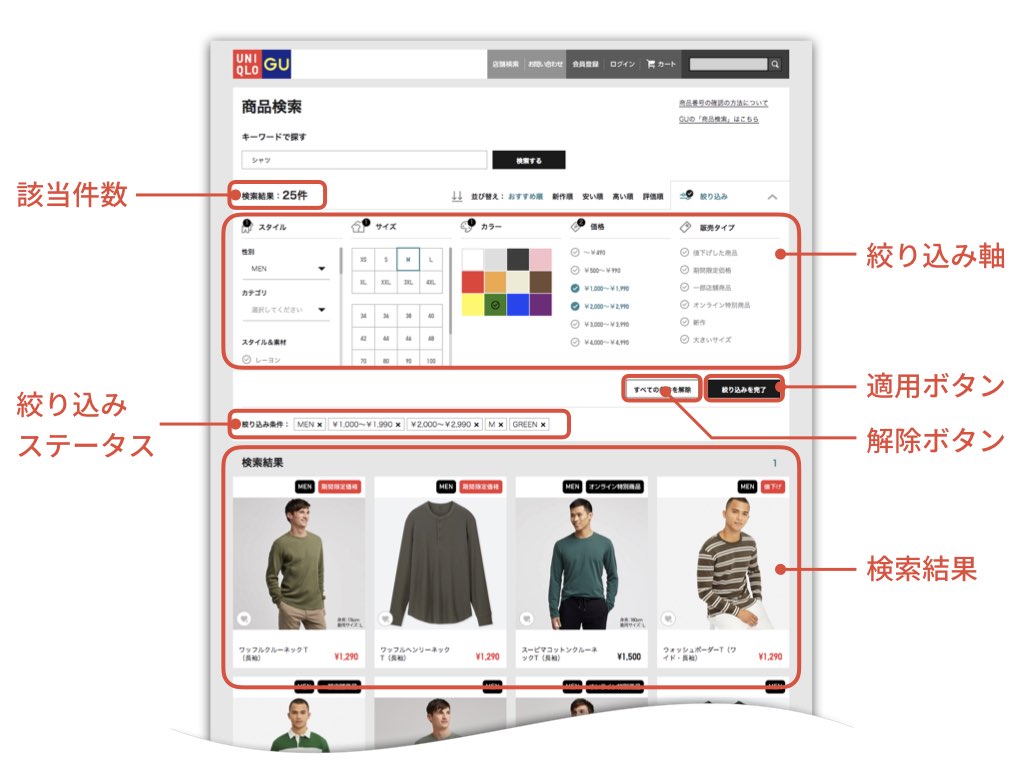
絞り込み検索の要素の例(https://www.uniqlo.com)
簡単に各項目の役割とポイントを説明をしていきます。
該当件数:該当件数を見ることで、ユーザーは自分が設定した検索条件にヒットした情報の件数を知ることができます。検索条件が変更されたタイミングで数字が切り替わります。
絞り込み軸:ユーザーが自分の目的に応じた絞り込み軸に条件を設定することができます。例えばファッションECサイトでこの軸にあたるのは「性別」「種類」「サイズ」「色」「価格」「ブランド」などが挙げられます。どんな軸が必要か事前に決める必要がありますが、後述するのでここでは項目だけ理解しておきましょう。
適用ボタン:ユーザーが自分の目的に応じた絞り込み軸に条件を設定することができます。サービスによっては適用ボタンが設置されておらず、絞り込み軸の条件を変更すると同時に検索結果エリアのリロードが走るパターンもあるので、ユーザビリティやサーバー負荷に考慮しつつ設置の有無を検討しましょう。
解除ボタン:設定した絞り込み条件をリセットすることができます。検索軸が少ない場合や、他の方法で機能の代用が効く場合など、解除ボタンを設置しなくても大きな問題がないときもあるので必要に応じて設置の有無を検討しましょう。
絞り込みステータス:ユーザーが自分の設定した絞り込みの条件を知ることができます。サービスごとにUIの表現の仕方は様々ですが、大事なのは「今、絞り込みがかけられているかどうか、どんな条件で絞り込まれているか」をユーザーが常に認識できることです。スマートフォンなどの小さな画面で全てのステータスを表示するには工夫が必要なので、他社の事例を参考にしてみると良いと思います。
検索結果:設定した条件にヒットした情報の一覧を見ることができます。検索結果内の表示要素はサービスの特性によって多岐にわたるのでここでは割愛させていただきます。
ここまでが基本要素となります。かなりザッと説明しましたが、これらの要素が頭に入っているだけでも画面構成の作業が効率化されるはずです。
絞り込みの「軸」を洗い出す

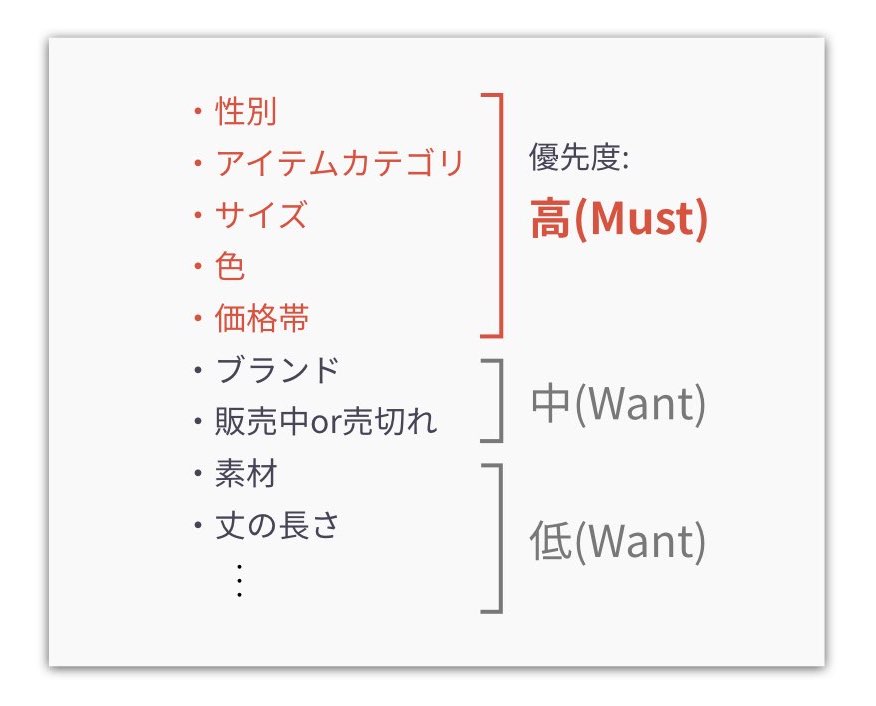
必要な検索軸の一例(ファッションECサービスの場合)
基本要素を画面構成に落とし込むためには、前述した「絞り込み軸」の表示要素をより明確にする必要があります。そのために次は軸の種類と数を決めましょう。
手順として、まず考えつく限りの軸の種類を洗い出し、そこに優先度をつけ、最後にどこまでを実装するかを決めることによって数が決まります。
軸の種類を洗い出す時には、他社の類似したサービスを調査すると漏れが防げてより良いと思います。プライオリティづけとどこまで実装するかを決める際には、事前に決めた「誰に・いつ・なんのために」を今一度振り返りつつ適切な軸の数を見極めましょう。明確な探しものがないユーザーをメインターゲットにしたサービスなのであれば、検索機能は最小限で良いかもしれないし、そもそも必要すらない場合だってあります。
軸の数に比例して開発と運用のコストも上がってくるので、必ずしも軸が多ければいいわけではないことに注意してください。
検索軸の種類が決まったら次のステップではUIに落とし込んでいきます。
STEP #3 要素を画面構成に落とし込む
最後に、ステップ2で挙げた要素をUIとして画面構成に落とし込みます。
要素の具体的なレイアウトについてはサービスの特徴や全体のデザインによって細かな検討が必要なため本記事では割愛します。
基本的にはステップ2で挙げた要素とポイントに優先度をつけて並べていきますが、本記事ではよりスムーズに構成検討できるように「絞り込み軸」の要素について構成検討時のポイントを記載します。
絞り込み軸構成検討のポイント
絞り込み軸の構成は、ステップ2で洗い出した検索軸ごとにユーザーが絞り込み条件を選択するためのUIを考える必要があります。この選択方法にはいくつかの種類があるので、パターンを理解したうえで検討するとスムーズです。
まず、条件の選択方法の種類は大きく「択一選択」「複数選択」「範囲選択(厳密には複数選択に含まれる)」の3つがあります。選択方法によってUIが異なるのでそれぞれ簡単にご紹介します

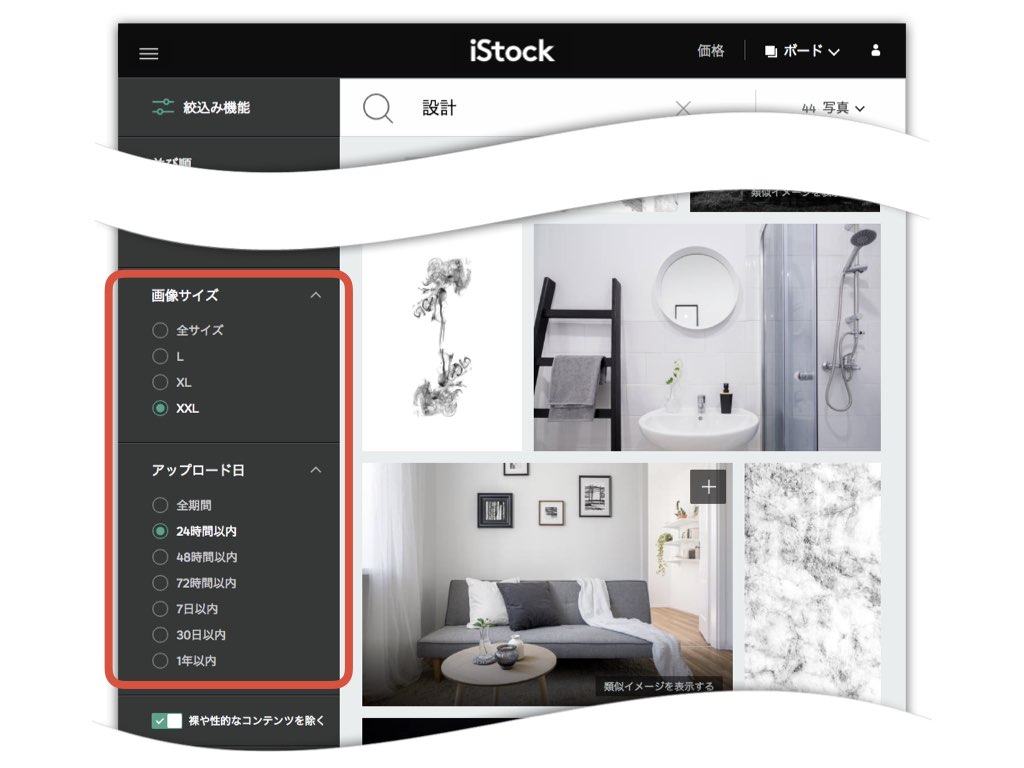
iStockでは画像サイズとアップロード日の択一選択にラジオボタンが用いられている(https://www.istockphoto.com)
択一選択:同時に1つの条件しか選択させたくない検索軸に対して用いることがあります。択一選択のUIにはラジオボタンやプルダウンリストがよく用いられています。

複数選択の具体事例(https://www.airbnb.jp)
複数選択:同時に複数の条件を選択可能とする場合に用い、絞り込み検索において最も頻繁に用いられます。UIとしてはチェックボックスなどが基本となりますが、サービスごとに工夫をしているものが多いので他社調査をしてみても面白いと思います。

Airbnbは価格帯の範囲選択にスクロールバーを用いている(https://www.airbnb.jp)
範囲選択:価格帯のように上限値と下限値を設定し範囲内を検索したい場合に用いられます。UIは下限と上限を設定する必要があるので、2つのプルダウンリストや、スクロールバーがよく用いられます。
細かいUIはアプリやサービスによって異なりますが、選択方法の根幹にある考え方は上記の3パターンになります。設定したい検索軸がどのパターンに当てはまるか考え、画面構成に落とし込んでいきましょう。
機能を体系化し、悩む時間を削減する
以上が絞り込み検索を設計するために最低限必要な項目です。実際にはここから端末やユーザー目的に応じた調整が必要になってきますが、この記事に沿って進めることである程度のベースが作れると思います。
このように、WEBサイトやアプリは基本的には細かい機能とコンテンツの集合体なので、一見複雑そうなものでも機能単位に分解していくとそれぞれの機能の根幹にはパターンが必ず見つかります。パターンを見つけたら体系化して整理しておきましょう。
あなたも一緒に「好き」をつくりませんか?
ACOには情報設計を専門に行うポジションがあります。機能の作り方だけでなく、デジタルにおけるユーザーとのコミュニケーション全てを俯瞰して情報をデザインすることで、クライアントとユーザーを上手に繋ぎ「好きをふやす」ことが我々のミッションです。
もしこの記事を読んで少しでもACOの情報設計に興味を持った方がいたら、Wantedlyからお気軽にご連絡ください。
いきなりWantedlyはちょっとハードルが高い…と思ったら、FacebookやTwitterからのご連絡でも大丈夫です。
「好き」を一緒につくる仲間が一人でも多く集まることを私たちは望んでいます。
Monstarlabで一緒に働きませんか。
UI/UXデザインに関するご相談や、
案件のご依頼はこちら

-
by Daisuke Hasegawa
神奈川大学工学部機械工学科を卒業。自動車内装部品メーカーにてプロダクト設計の経験を経て、現在に至る。UXデザイン、情報設計担当。UX/IA部所属。
- Share this article:





 1 suki
1 suki












