- 2025.07.04
モンスターラボでは、生成AIの進化をいち早くキャッチアップし、業務への活用方法を日々模索しています。生成AIの話題を耳にする機会が増え、社内でも少しずつツールを活用するメンバーが増えてきました。
一方で、「興味はあるけど、どこから手をつければいいかわからない」「業務の中でどう使えばいいのかイメージしづらい」といった声も、少なからず聞こえてきます。
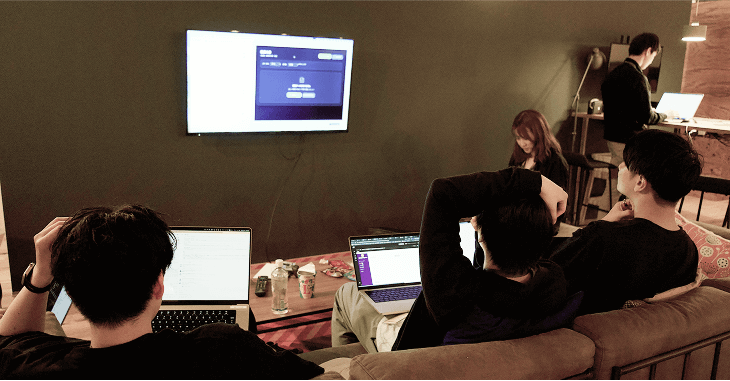
そんな中、「まずは使ってみる、手を動かしてみることが一番の近道なのでは?」という思いから社内のデザイナーを対象に「AI」にちなんで「A」と「I」を大文字にした『CreAtIve Hack』と名付け、第一回目を開催しました!
この記事は、生成AIをどのように組織に浸透させていくか検討している方におすすめです。
生成AIに対する理解度の底上げ
第一回目のCreAtIve Hackでは、以下の2つをテーマに掲げました。
- 1【知識や経験のばらつきの解消】生成AIを活用したプロトタイプ作成の現状を知ってもらうこと
- 2【生成AIの特性の理解】生成AIの使い方やできることを理解し、業務への活用イメージを深めてもらうこと
1.【知識や経験のばらつきの解消】については、v0、Lovable、Claude、Stitch、Replitなど複数の生成AIに同じプロンプトを入力し、出力の質や得意分野の違いを体感してもらいました。 v0はスタイリングがシンプルなUIを作成するのに対し、Claudeは色んなUIパターンを提案してくれるなどといった声もあがり、普段使っていないツールの可能性に触れるきっかけになったようです。
2.【生成AIの特性の理解】については、各自が考えたプロンプトでプロトタイプを作成し、想定と実際のアウトプットの違いを体験。他の参加者のプロンプトやアウトプットを見ることで、他の参加者とプロンプトやアウトプットを共有し合うことで、初期案の作成や改善する時のコツを効果的に習得できました。

イメージ通りのプロトタイプを出力するために
ワークショップでは、「経費精算アプリをつくる」という共通テーマを設定。あらかじめ用意していた機能要件をベースに、それぞれの生成AIを使ってプロトタイプを作成してもらいました。
最初は思うように出力されなかったり、意図が伝わらなかったりと、戸惑いの声もちらほら。それでも時間が経つにつれ、「どう伝えたら意図に近づくか」「何を足せば改善できるか」といった思考の試行錯誤が始まり、会場の空気にも熱が帯びていきました。

実際に使われた工夫とアプローチ
生成AIとの付き合い方は、参加者によってさまざまでした。
どんな手順でプロンプトを書くか、どこまで細かく伝えるか、ツールとの距離感にも個性が出ます。ここでは特に印象に残った工夫をいくつかご紹介します。
■ウォーターフォール的な構成アプローチ
最初にGPTで必要な機能や構成要素を整理し、それをまとめてClaudeに入力して一括でUIを出力するという方法。「設計→生成」の流れが明確で、完成形をイメージしやすい一方で、出力に時間がかかるケースもありました。
運営としても、「一括で出した方が効率が良い」という思い込みに対して、実際の手応えとのギャップが見えるよい事例だったと感じています。
■MVP型の“ちょい足し”プロンプト
はじめに最小限の構成だけを指示して出力し、その後、必要に応じて画面や要素を少しずつ追加していく方法です。
「まず1枚だけ出してもらって、方向性を見てから足していく」という声もあり、AIとのやりとりを柔軟に調整しながら進めていく姿が印象的でした。 プロンプトを段階的に設計できることで、完成度のコントロールがしやすいという利点も見えてきました。
また、生成AIへのフィードバック方法もさまざま。自分なりの工夫を重ねる姿があちこちで見られました。
■受け入れテスト形式のチェック
出力された内容に対して、「この要件、抜けてないかな?」とチェックリスト的に再確認。機能一覧の網羅性をAI自身に問いかけ、漏れや重複の修正を依頼するスタイルです。
細かく目を通しながら手戻りを減らしていくこの方法は、設計に慣れたメンバーほど自然に取り入れていた印象がありました。
■“赤ペン先生”式フィードバック
出力されたUIをFigmaに取り込み、スクリーンショット上にテキストで修正コメントを記入。その画像を再び生成AIに渡すことで、より的確な修正を依頼する方法です。
「テキストだけで伝えるより精度が高かった」という声もあり、視覚情報を活かしたプロンプト設計の可能性を感じさせてくれるアプローチでした。
生成AIはあくまでツールですが、その“引き出し方”によって出力の質が変わることを、体感ベースで学べた機会になったと感じています。
ツールを“使う側”として、AIにディレクションしていく感覚
生成AIを使う際、私たちはどうしても“操作される側”のような意識になりがちです。しかし、今回のように目的を明確にして伝え方を変えることで、AIを“ディレクションする側”として関われる感覚を持てた方も多かったのではないでしょうか。
「Dribbbleなどから参考イメージを引き出してAIに渡す」
「『マテリアルUIのルールで』など、文脈を添えてプロンプトを工夫する」
そういった細やかな工夫が、イメージ通りの出力につながる鍵になっていたように思います。
アイデアと熱量が光ったプロトタイプたち
限られた時間の中で、各参加者が集中して取り組んだプロトタイプたち。操作感にこだわったUI設計から、技術的に一歩踏み込んだ機能提案まで、想像以上に多様なアウトプットが生まれました。いくつか、特に印象に残った事例をご紹介します。
- 交通費精算のストレスを軽減する導線設計
ユーザーが迷わず操作できるよう、導線やボタン配置を丁寧に設計したプロトタイプ。業務で感じていた「やりづらさ」へのリアルな解像度が伝わってきました。 - OCRを活用した入力支援の工夫
レシート画像をアップロードするだけで、必要項目を自動で抽出。入力の手間を減らす、実用性の高いアプローチが光っていました。 - 生成AIならではのインタラクション演出
画面遷移にアニメーションを加えたり、操作のフィードバックを視覚的に強調するなど、通常の業務ツールではなかなか試せない表現にも挑戦する姿が見られました。
どのアウトプットにも、「どうすればより伝わるか」「もっと使いやすくできるか」といった参加者自身の問いかけと、それに対する手応えが感じられました。
実際、会場では「すごい」「これ便利かも」といった反応が自然と飛び交い、短時間のワークショップながらも、その場ならではの熱量が生まれていたように思います。
また、オフライン開催ならではの良さも改めて感じました。その場で質問ができたり、他の人の画面を見ながら気づきを得たりと、生成AIの使い方の幅が広がる瞬間がいくつもありました。

参加者の言葉にあらわれた手応え
最後のリフレクションでは、次のような声が印象的でした。
- 「他の人のアウトプットを見て、自分のAIの使い方がまだ狭かったと気づけた」
- 「画面遷移や動きまで出力できるとは思っていなかった。業務でも応用できそう」
- 「プロンプトの書き方で、ここまで変わるとは思わなかった」
普段の業務ではなかなか味わえない”発見”や”驚き”が、短時間のワークショップの中にぎゅっと詰まっていたようです。生成AIに対する“できること”の理解が進んだのはもちろん、チーム全体で「どう使っていくか?」の共通認識を持つきっかけになったと感じています。
今回のワークショップを通じて、プロトタイプ作成におけるAIの可能性を実感した参加者も多く、生成AIで何ができるのかを知ることで、今後の提案活動や業務への活用方法を探るきっかけになれば幸いです。
モンスターラボのデザインチームではこのようにデザインや技術に関わる勉強会を日頃から実施しています。 次回はさらに業務に直結するテーマでの開催も検討中です!

Monstarlabで一緒に働きませんか。
UI/UXデザインに関するご相談や、
案件のご依頼はこちら

-
by Daiki Matsubara
UI/UXデザイナー、プロダクトストラテジーチーム 。Web系の事業会社へ就職しUIデザイナーとして勤務。サービスの改善、リニューアルを経験した後、2019年、モンスターラボに入社。様々な業界のプロジェクトに幅広く携わる。
- Share this article:





 3 suki
3 suki