- 2018.12.10
なんのためにデザインシステムをつくるのか?メニューを見ればわかる
こんにちは、Design Journal編集部です。最近、「デザインシステム」という言葉を耳にすることが多くなりました。デザインシステムとは、フォントやカラーなどのスタイルガイド、UIキット、ブランドガイドラインなどを組み合わせたものです。「目的達成のためのデザインの仕組み。また、そのデザインの考え方を構造化したもの」(※1)と定義してる人もいます。
デザインシステムは「UIデザインのクオリティを上げるため」「ブランディングの意思統一のため」「コーディングの効率化のため」……などなど、さまざまな目的のためにつくられます。とくに大人数のデザイナーやエンジニアが関わる大規模サイトやアプリにおいて、その重要性は多くの方が感じていると思います。ですが「デザインシステムを何のために作るのか?」という質問に一言で答えるは意外と難しいものです。
そんなデザインシステムを策定する時に参考になるのが、GoogleやAppleといった海外の有名企業がWeb上で公開しているデザインシステムです。僕もそういった事例を常にチェックしているのですが、デザインシステムの目的はそれぞれ異なることに気付きました。今回はその違いを、デザインシステムの「メニュー」──いわばデザインシステムの「情報設計」に注目することで、比べてみたいと思います。
#1 Google Material Design ── Androidに関わる世界中のデザイナーとエンジニアに「思想」から理解してもらう

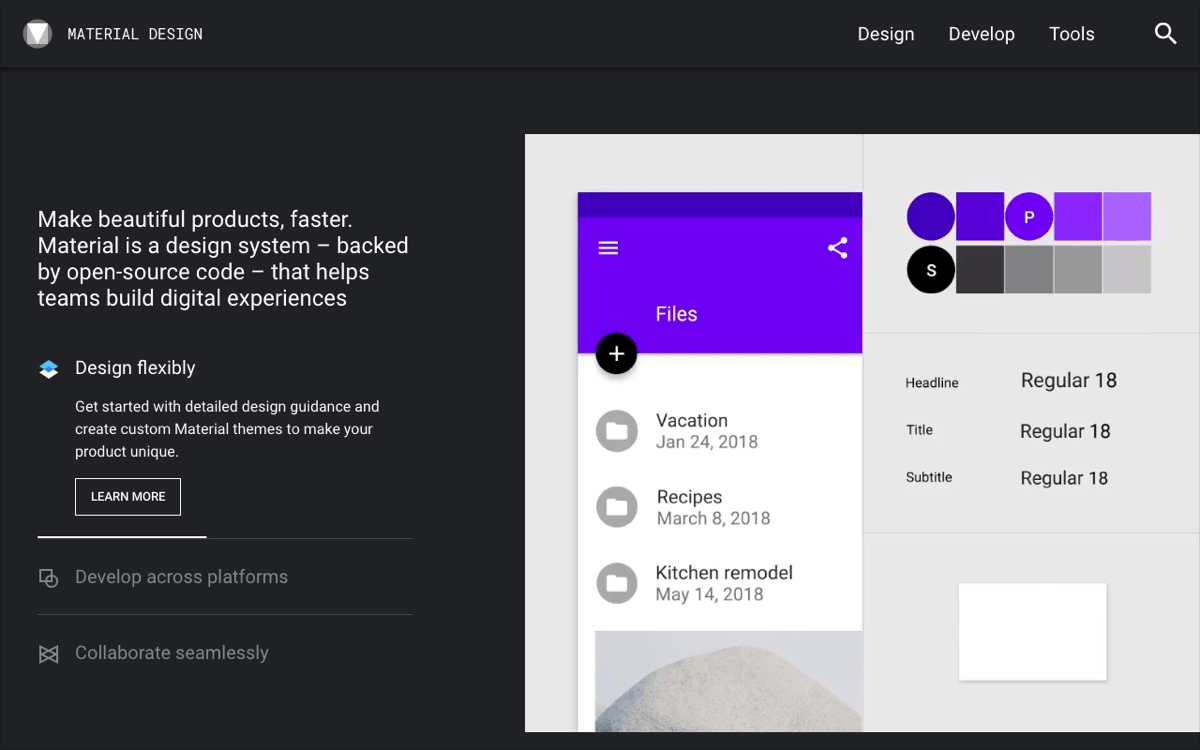
Google Material Design
デザインシステムは「デザインだけを扱うか」「実装用のコードを含むか」で、大きく分かれます。Googleの〈Material Design〉は、その両方を扱う総合的なデザインシステムの見本のような存在です。

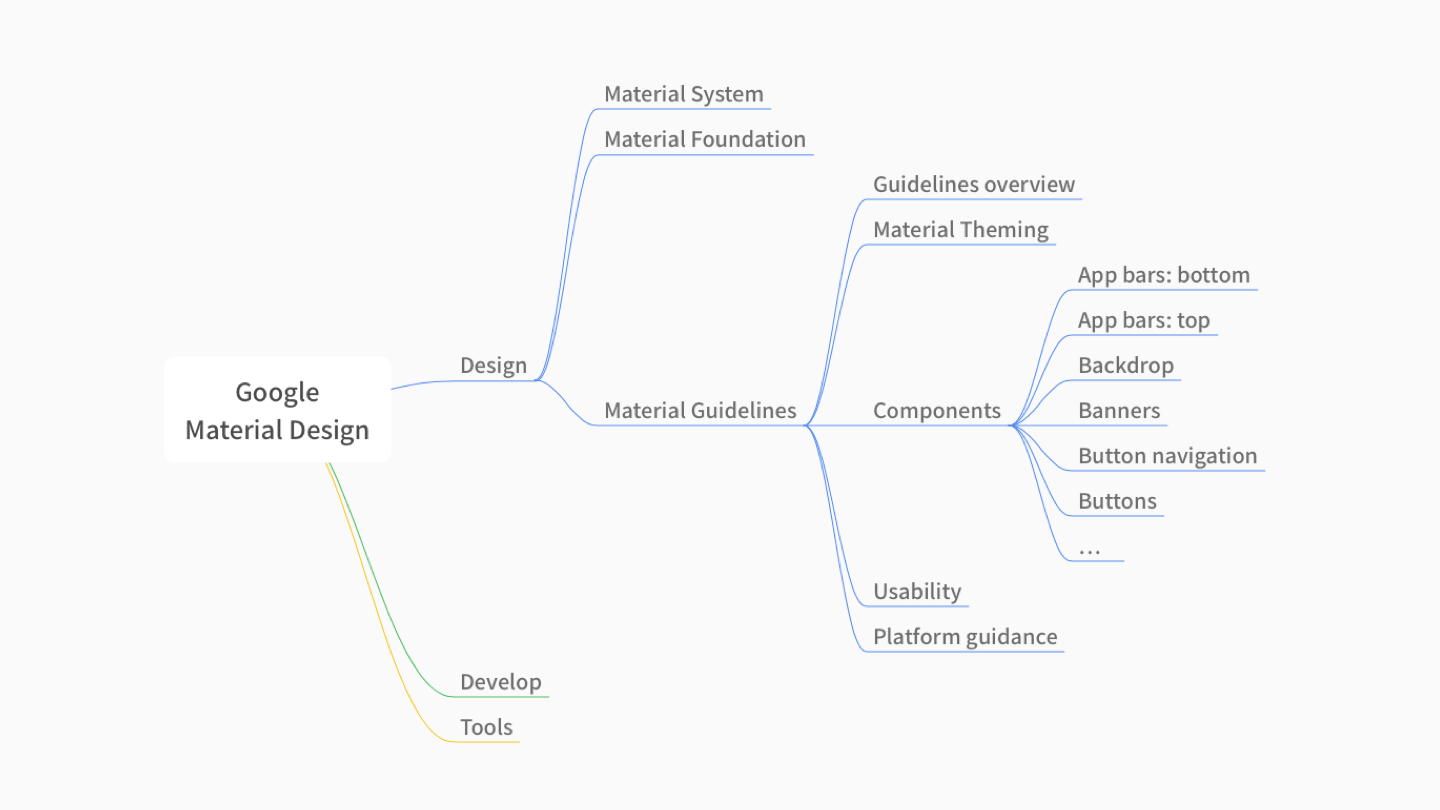
〈Material Design〉のメニュー(一部)
メニューを見ると、まず「Design(デザイン)」「Develop(開発)」「Tools(ツールのダウンロード)」に分かれています。デザインシステムではデザインとそれに対応するコードが同じページに併記されることもよくありますが、ここまで内容が充実している場合はそれぞれ別のくくりにするほうが見やすいですね。
今回は「Design」の中身だけ見てみますが、「Material System(導入)」「Material Foundation(基礎となるグリッドやカラーパレットなど)」「Material Guidelines(個別の詳細)」に分かれています。ボタンやカード、プログレスバーといった具体的なUIパーツは「Material Guidelines」の更に下、第4階層の「Components」にあります。

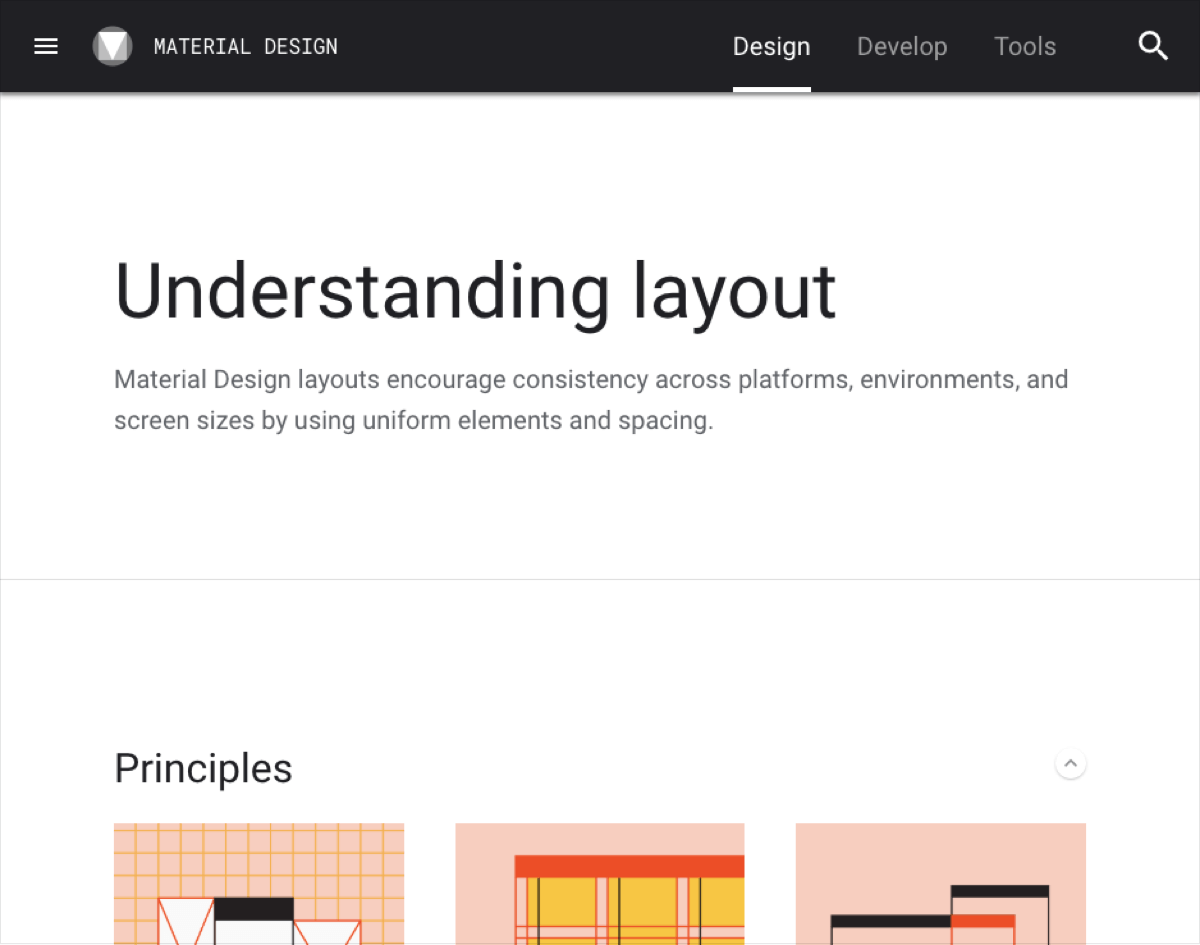
「Layout(レイアウト)」のページ。「Understanding layout」という見出しからも、「理解してもらう」という意図が読み取れます。
このように簡単に目次構成を見るだけでも、〈Material Design〉がデザインを「目的」や「意味」といった上位のレイヤーから包括的に扱うシステムであることがわかると思います。なぜなら〈Material Design〉は、Androidに関わる世界中のデザイナーとエンジニアに「思想」から理解してもらうことが目的だからです。そのために、各ページの内容も単なるUI Kitではなく、パーツごとの目的や意味が丁寧に説明されています。
#2 Apple Human Interface Guidelines ── Apple製品の一部としてのUIをつくるためのガイドライン

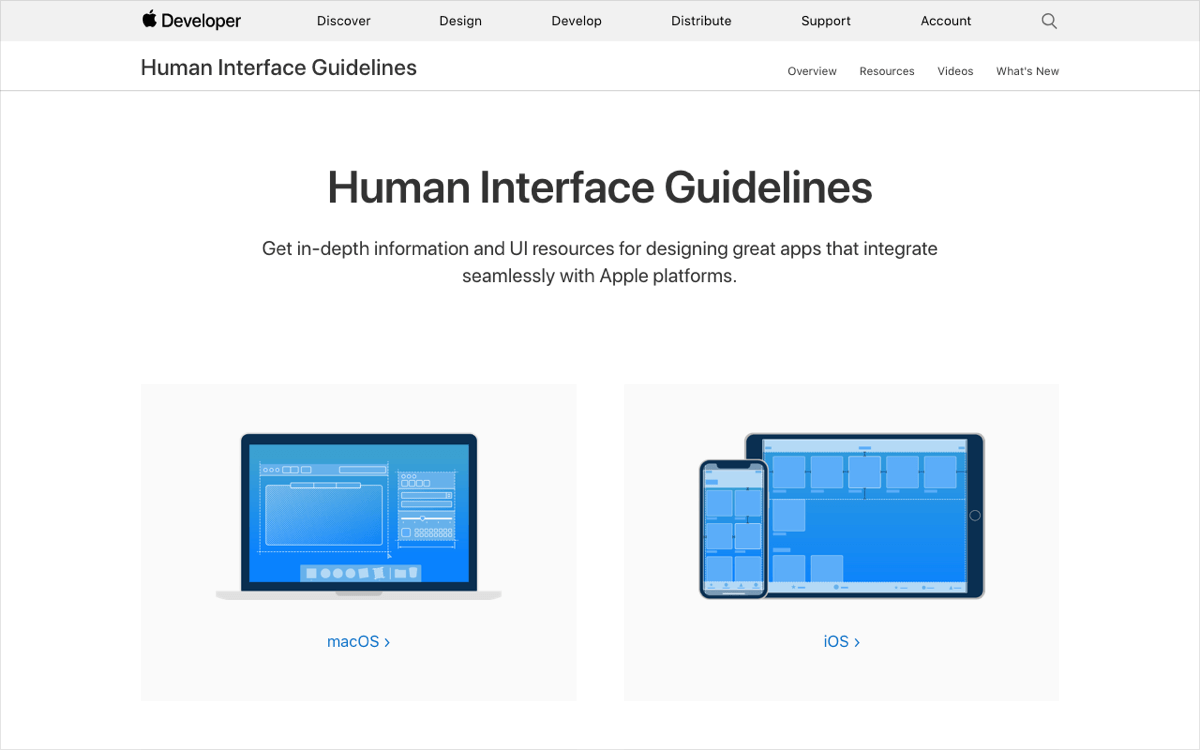
Apple Human Interface Guidelines
Googleの〈Material Design〉と並ぶデザインシステムといえばAppleの〈Human Interface Design〉ですが、そのメニュー構成は大きく違います。

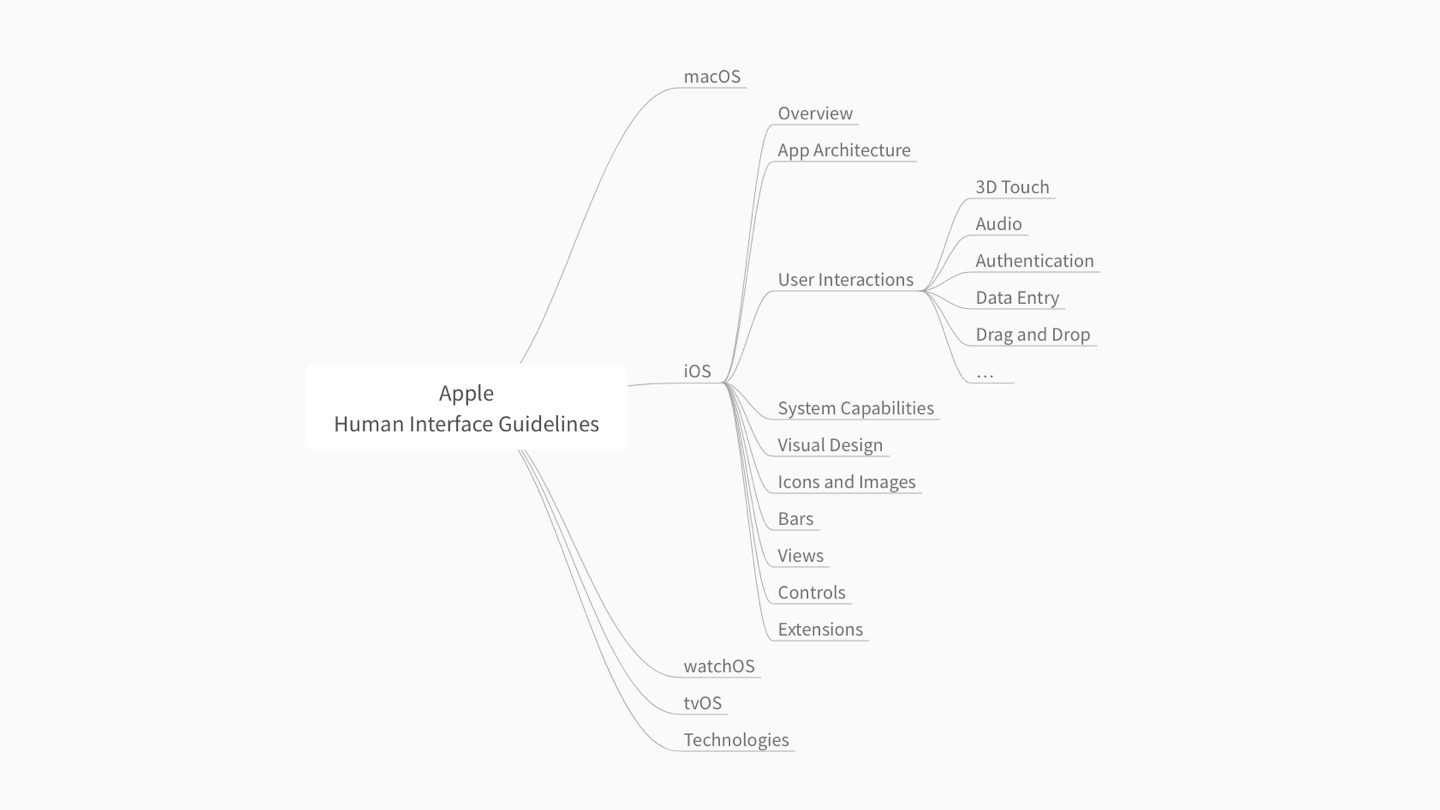
〈Human Interface Design〉のメニュー(一部)
一つ目の大きな違いは、〈Human Interface Design〉に、具体的な実装に関する情報は含まれておらず、あくまでユーザー目線でUIがどうあるべきかという内容だけで独立している点です(開発者向けサイトのなかの一項目という位置づけです)。もう一つの特徴が、いきなり「mac OS」「iOS」「Watch OS」といったOSごとに目次が分かれているところ。普通は全体を包括する「概要」のページを作りたくなるところですが、そういったページはありません。

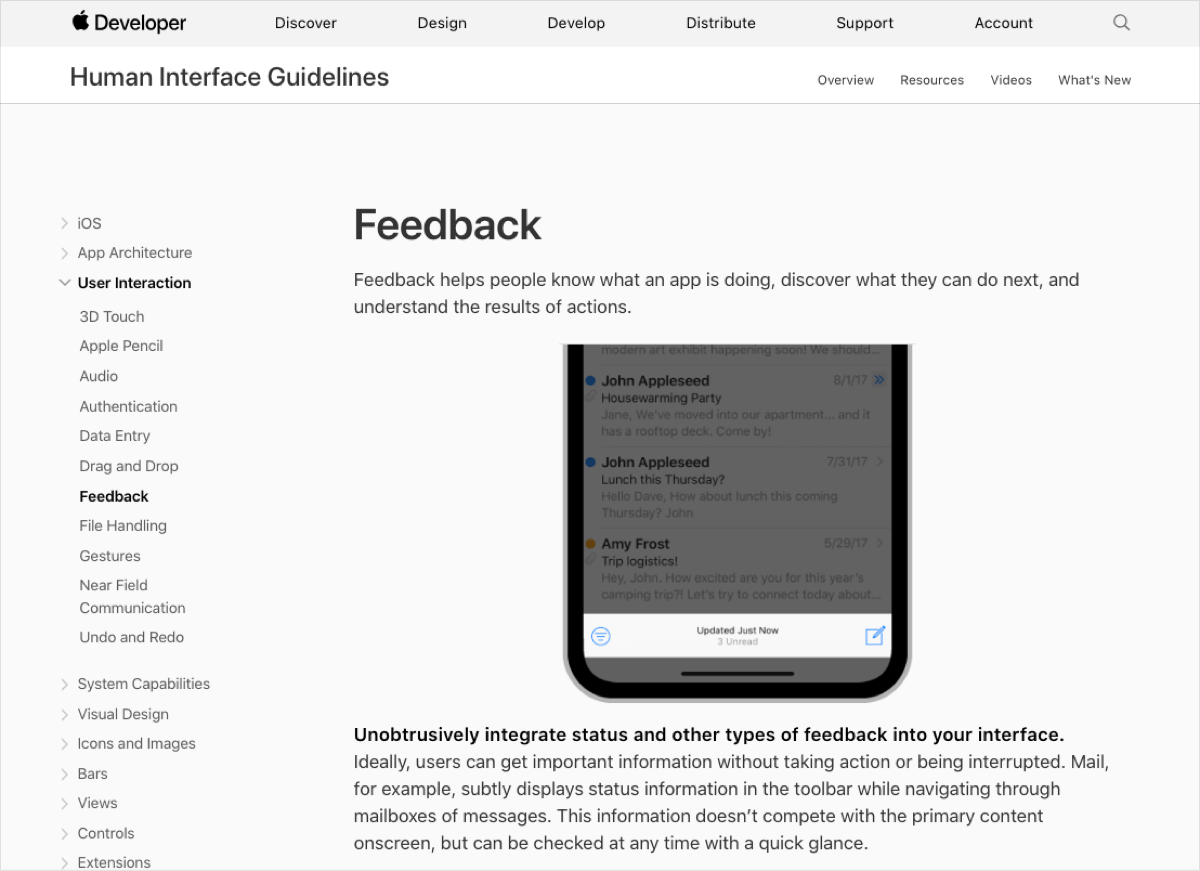
iOSの「Feedback(フィードバック)」のページ。ユーザー目線で、UIにおけるフィードバックの重要性と注意点が説明されています。
さらに「iOS > User Interface」の下を見ると、「3D Touch」や「Authntication(認証)」など、iOSならではの項目が並びます。これは作業中のデザイナーが最速で「今すぐ知りたい」と思う情報にたどり着ける合理的な構成だと思いませんか?
ですが、Appleがこういった目次構成にしている理由は合理性だけではないように思います。〈Human Interface Design〉というネーミングからも伝わってくるように、Appleは世界中のデザイナーに、UIを画面上で完結するものではなく、人間と情報とを繋ぐインターフェースとしてデザインしてもらいたいと考えているのではないでしょうか。
MacやiPhone、Apple Watchなどのデバイスは、キーボードやタッチパネルなど、インターフェースが物理的に異なります。また、ディスプレイのサイズや目からの距離も違います。Apple製品のOSは、そういったデバイスごとの違いを考慮した上で設計されているため、それぞれ別物として考えるのが最適だというわけです。これはOSとデバイスを一貫して開発しているAppleだからこそできる手法だと言えますね。
#3 Audi CI ── 液晶画面のUIデザインにとどまらない、ブランディングのためのデザインシステム

Audi CI
次に、非デジタルプロダクトをつくる会社のデザインシステムも見てみましょう。〈Audi CI〉は、自動車メーカーAudiのデジタルデザイン戦略を包括するガイドラインなのですが、目次を見ただけでAudiらしさが伝わってきます。ちなみに、CIとは「コーポレートアイデンティティ」のことです。

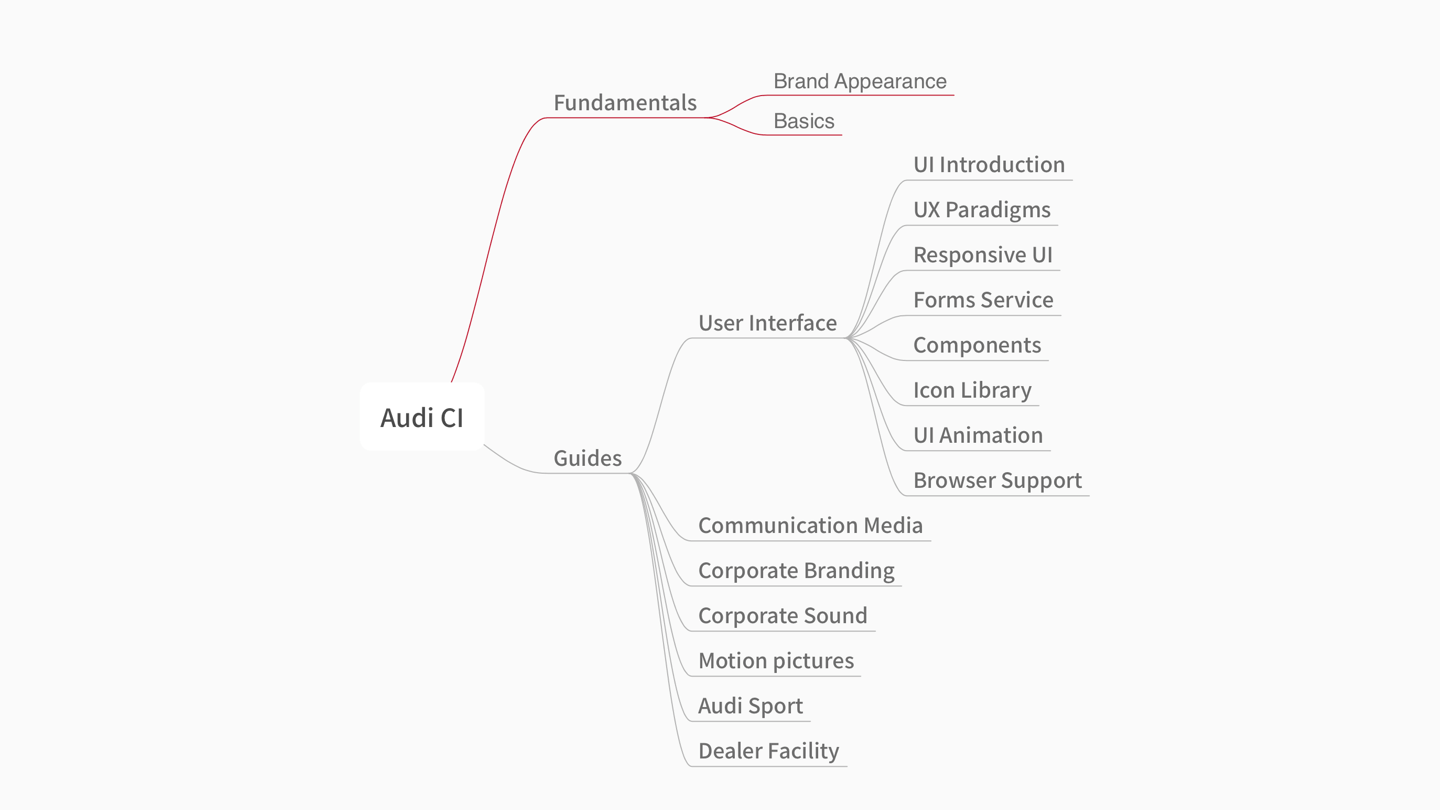
〈Audi CI〉のメニュー(一部)
目次はまず大きく「Fundamental(基本的な思想を伝える概要)」と「Guides(具体的なUIなど)」に分かれます。さらに「Guides」の中をみると、Audiならではの要素が並んでいます。

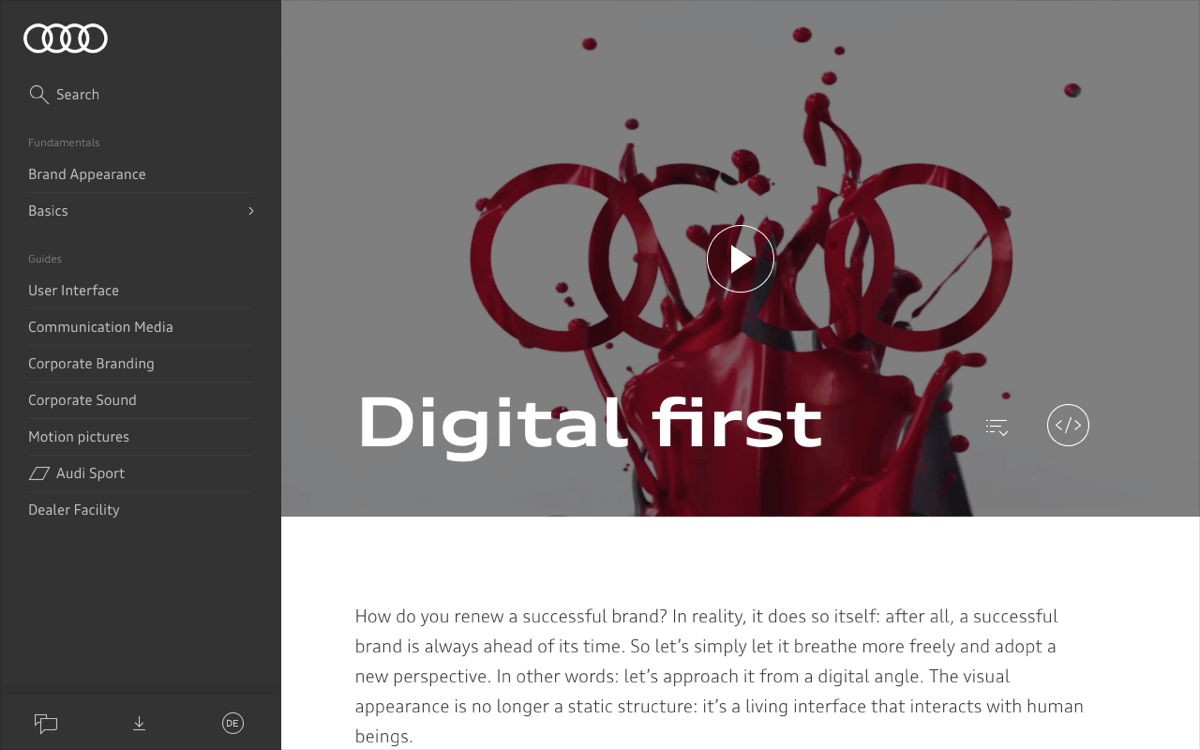
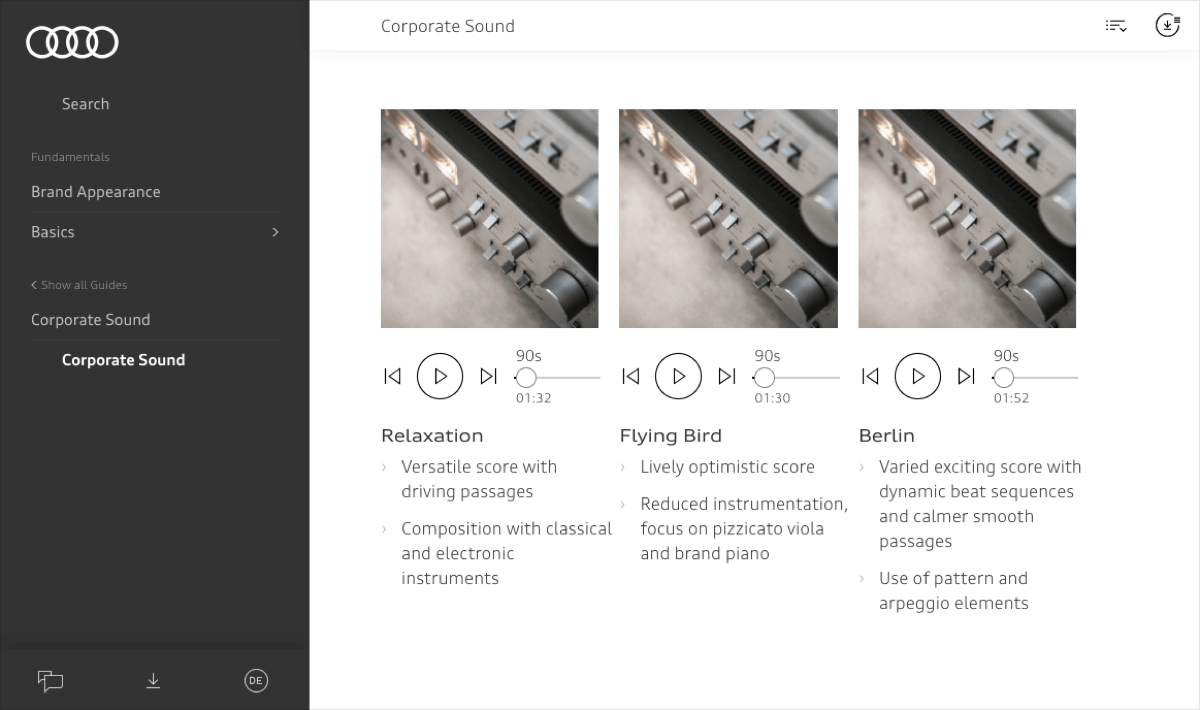
「Corporate Sound(コーポレートサウンド)」のページ。実際にAudiのブランドをかたちづくる音楽を聴くことができます。
「Communication Media(コミュニケーションメディア)」はブランディングが重要な自動車メーカーらしい項目ですし、「Corporate Sound(コーポレートサウンド)」なんて項目もあります。CMやカーナビから流れる電子音に限らず、車にはエンジン音からドアを閉じる音まで、サウンドへのこだわりが詰まっていますからね。
このように、その企業がなにを重要視しているかで、デザインシステムに記載するべき項目も変わってきます。〈Audi CI〉は、そのなかでも自社プロダクトを持つ企業が、デジタル領域のブランディングに関わる幅広い関係者の意識を統一するために最適な構成で、幅広い業界の企業にとって参考になるのではないでしょうか。
#4 Quickbooks Design System ── Webアプリケーションのために、あらゆるUIのディテールを定義するデザインシステム

Quickbooks Design System
次に紹介するのは、特定のWebアプリケーションのためのデザインシステムです。Intunit社の開発するQuickbooksは中小企業向け会計ソフトウェアで、アメリカでおよそ80%ものシェアを誇るそうです。そんなQuickbooksの〈Quickbooks Design System〉は、複雑で大量のUIパーツが必要なWebアプリケーションならではのデザインシステムになっています。

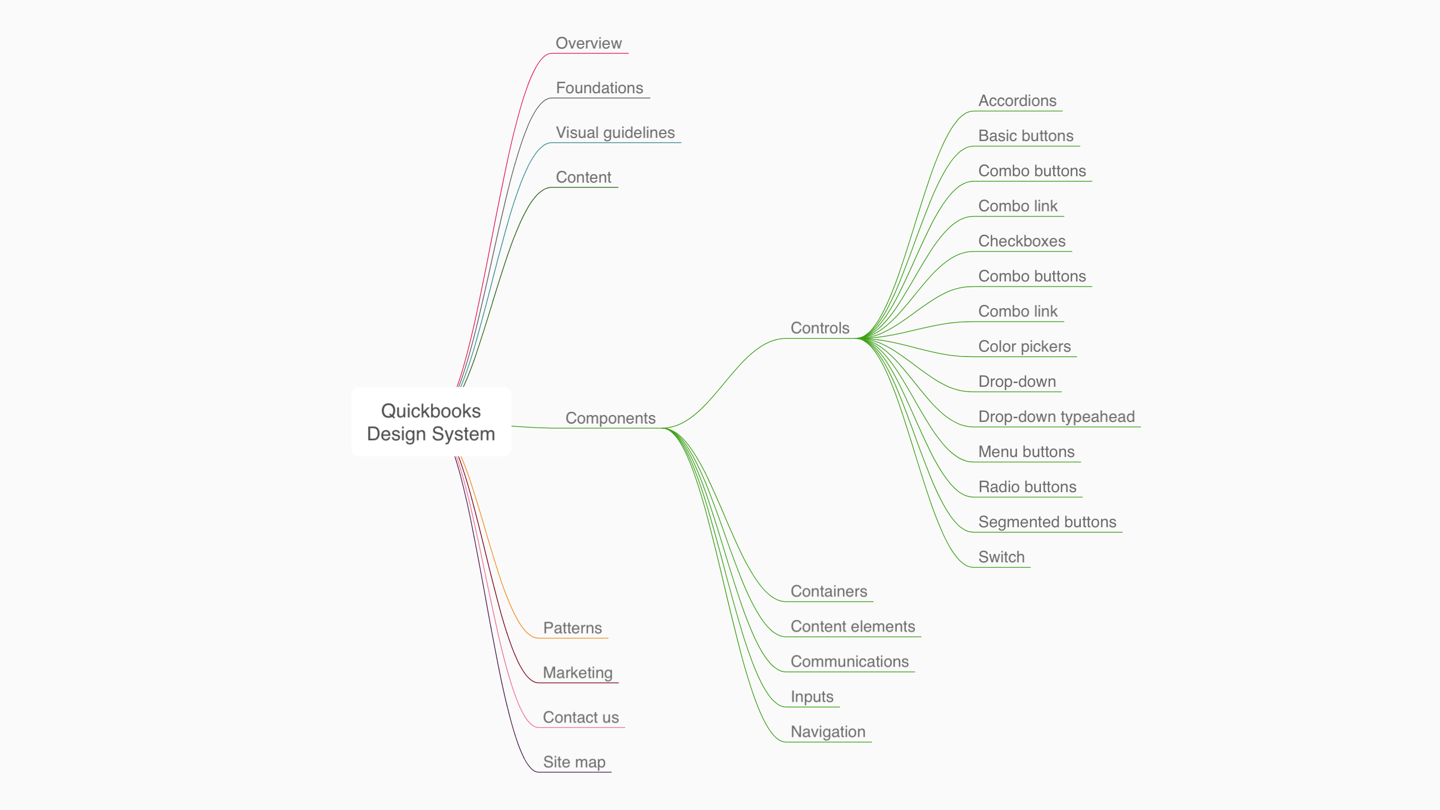
〈Quickbooks Design System〉のメニュー(一部)

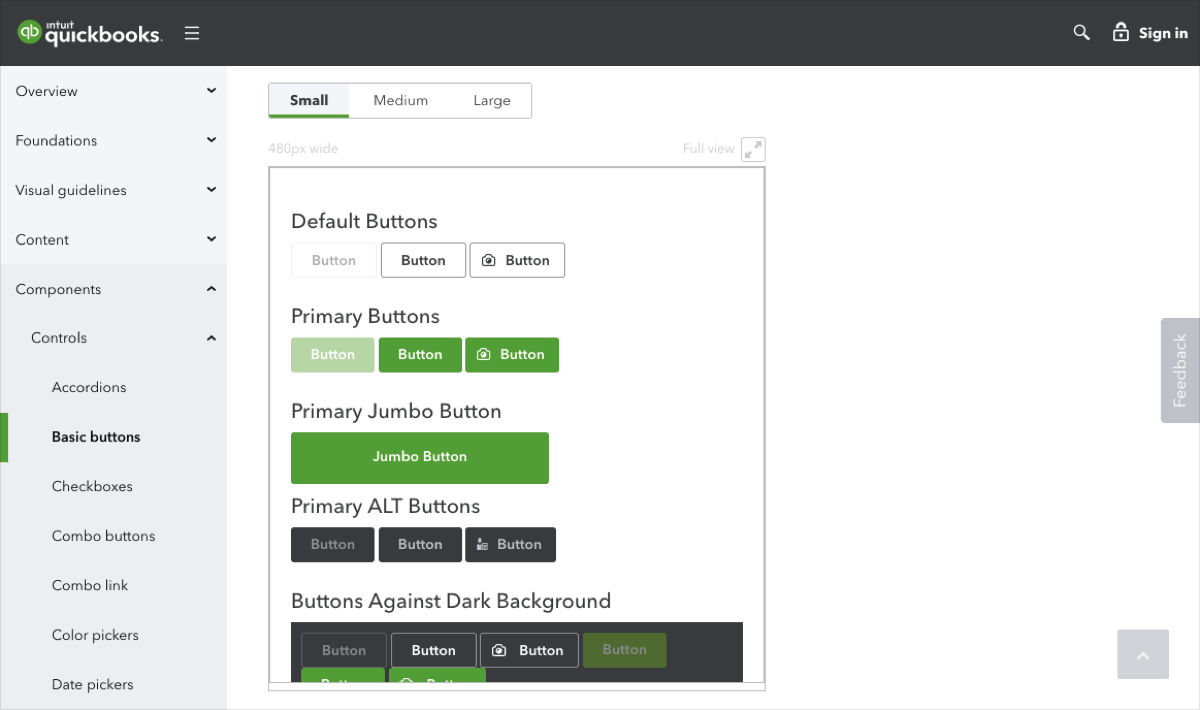
「Button(ボタン)」のページ。実装されたのボタンが埋め込まれているため、その場で実際の挙動を確認できます。
メニューは大きく「UI」と「Marketing」に分かれており、UIの項目は他に類を見ないほど細かく記述されています。ボタンの項目ひとつ見ても、色やサイズの違いだけでなく、それぞれのHoverやFocus状態などもすべて網羅されており、html / CSS / jsのコードも併記されています。
デザイナーとエンジニアとのやりとりでよくある問題に「デザインデータでUIの状態変化が考慮されておらず、エンジニアが困る」というようなことがありますよね。でも事前にこのガイドラインが共有されていれば、時間とコミュニケーションのロスを最小限に抑えられます。デザイナーとエンジニアの橋渡として、アプリ開発におけるデザインの質とスピードを上げる役目を果たしているわけです。
ちなみに、もう一つの大項目「Marketing」にも面白い項目があります。例えばメールの文章へのガイド。アプリ内の言葉選びはUI / UXデザイナーが慎重に考えていますが、マーケティング部門の担当者が作成する資料にもそういった配慮をしましょうというわけです。
#5 GitLab Design System ── はじめから完璧を目指さず、できるところからつくりはじめるデザインシステム

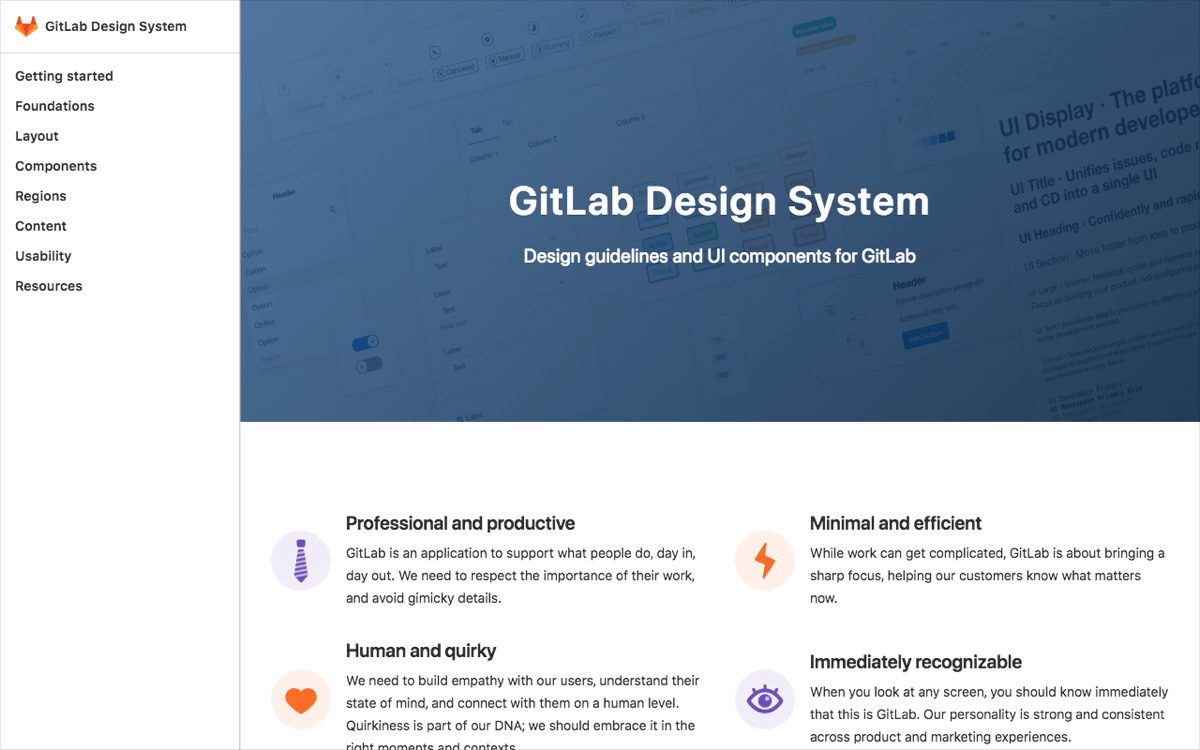
GitLab Design System
ここまで見てきたデザインシステムはどれも素晴らしいですが、こういった大規模なデザインシステムを構築するには相当な時間と労力が必要です。とはいえそこまでデザイナーのリソースを使えないし、本当に必要な要素だけ、出来るところから作成したいと考えている企業も多いのではないでしょうか。
そんなときに参考になるのが、ソースコード管理ツールを提供するGitLab(GitHubの競合です)の〈GitLab Design System〉です。エンジニアが大多数の会社で、スピード感をもって高品質なUIをつくることを目的に作成が進められています。

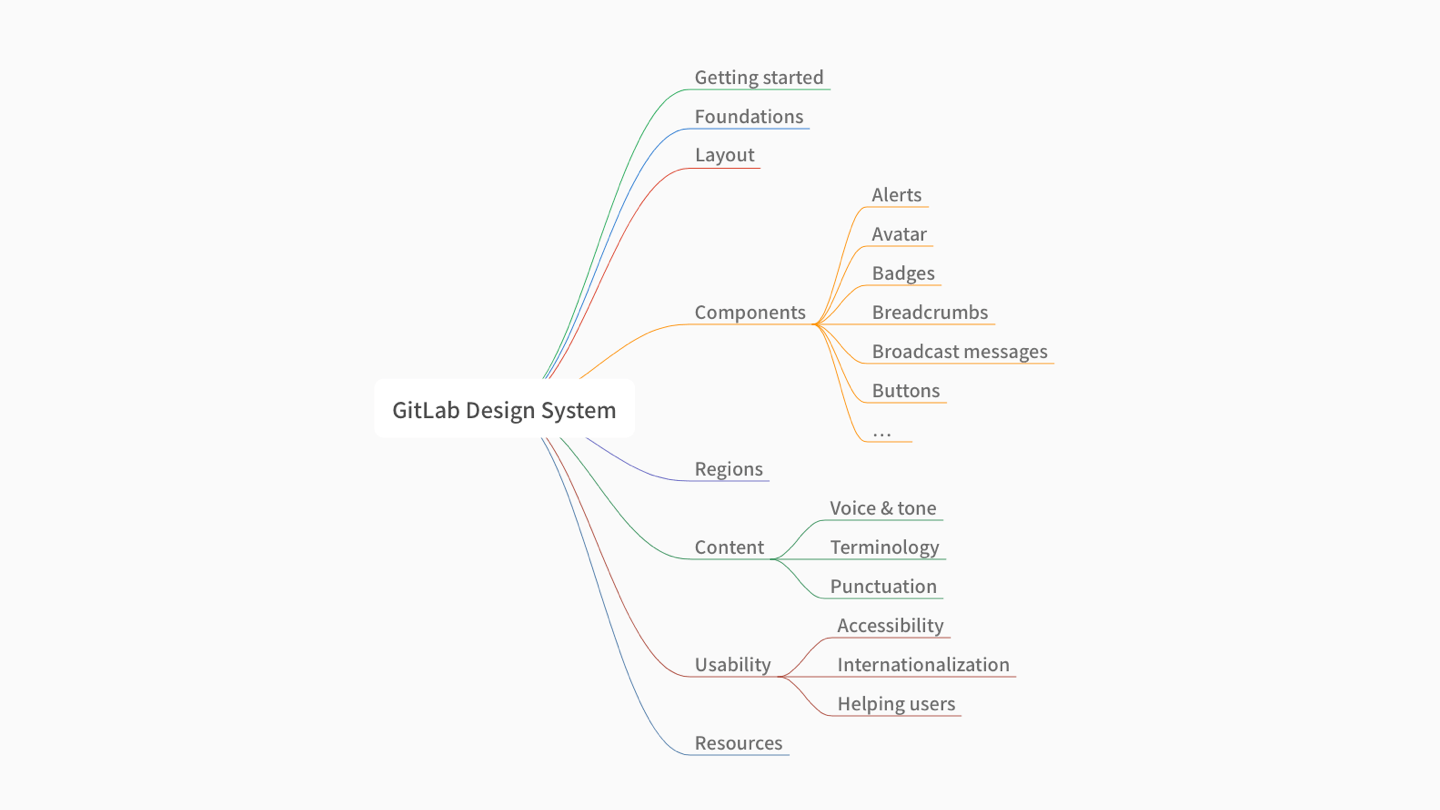
〈GitLab Design System〉のメニュー(一部)
メニュー構成はオーソドックスに「Getting Start(導入)」からはじまるのですが、興味深いのが「ペルソナ」というページがあるところ。「プロダクトマネージャー」「開発/運用エンジニア」といった具体的なユーザーと利用シーンを想定した上で作成されています。
このデザインシステムには「ブランディング」のような、より上位レイヤーのデザインに関するメニューは見当たりませんし、デザインシステムの思想も多くは語られていません。これはペルソナから考えて、作成の優先順位が低いと考えた結果でしょう。
その後のメニューには「Layout(レイアウト)」「Components(コンポーネント)」など具体的なUIに関する要素が並んでいます。それぞれのページにはパーツ類とコードが併記され、これを見ればエンジニアだけで効率的にUIがつくれるようになる仕組みです。「Voice and Tone(テキストのトンマナ)」「Usability(ユーザビリティ)」のような、非デザイナーがデザインするときに気をつけてほしい要素もきちんとメニューに入っています。

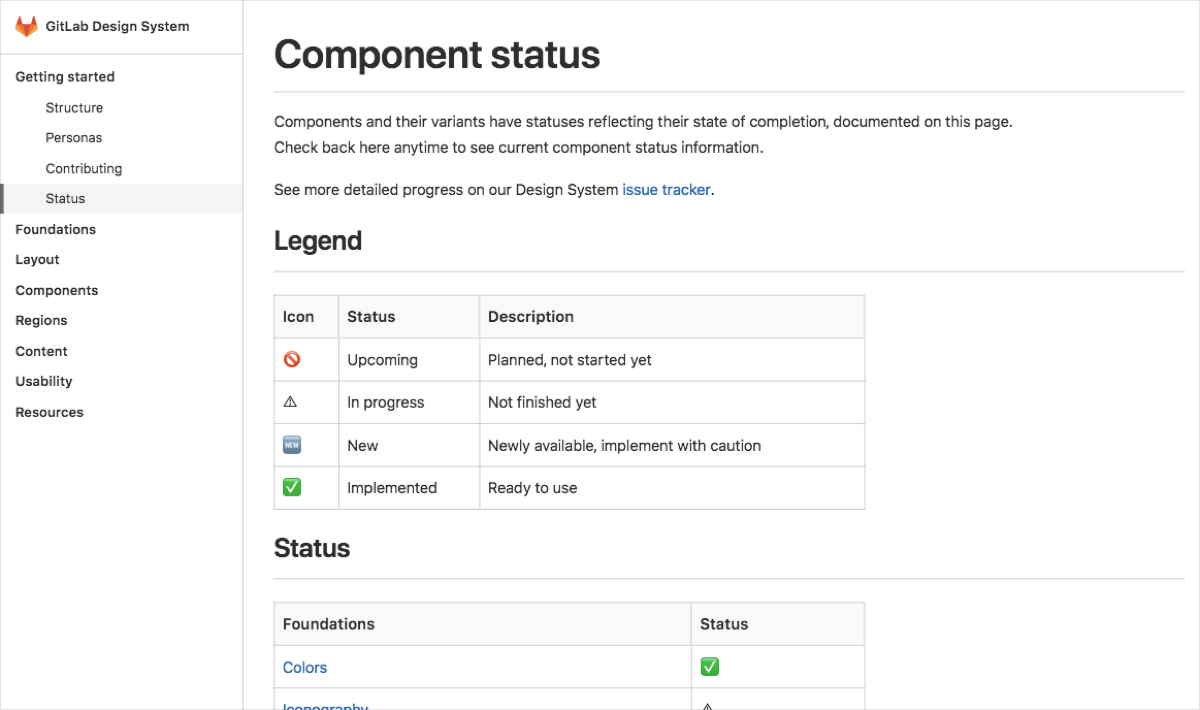
「Status(ステータス)」のページ。各ページごとに「未着手」「作成中」「新着」といった進捗状況を確認できるようになっています。
実はこのデザインシステム、メニューはあっても中身は作成中のページが多いです。まだまだ作成中のデザインシステムですが、完璧なものが出来てから公開するのではなく、できたところから公開・更新していく手法はいかにもGitLabらしいですよね。
デザインシステムは実際に使われることで初めて価値が発揮される
ハイクオリティなデザインを実現するために、デザインシステムはますます重要になってきています。ですが、デザインシステムは一度作ったら終わりではありません。デザインシステムはあくまで手段ですから、それを実際のデザインや開発、運用に活かし、定期的に更新するすることで、その真価が発揮されます。
A.C.O.では、それぞれのプロジェクトの目的を見極めた上で、最適なデザインシステムを構築しています。興味があればぜひ、ご連絡ください。
References

Monstarlabで一緒に働きませんか。
UI/UXデザインに関するご相談や、
案件のご依頼はこちら

-
by Monstarlab Design Journal
Monstarlab Design Journal 編集部です。 モンスターラボデザインチームのデザインナレッジとカルチャーを発信していきます。
- Share this article:





 suki
suki












