- 2025.05.23
近年、ウェブアクセシビリティへの注目がますます高まる中、全社的な理解を深める取り組みの一環として、デザイナーの吉岡による「WCAG アクセシビリティ勉強会」を開催しました。
本勉強会は、
- 「アクセシビリティって最近よく聞くけれど、具体的に何のこと?」
- 「実際の業務でどんな知識が必要?」
といった疑問を持つ社員を対象に、基礎から実践的な視点までを網羅した内容で構成されました。
※本記事は、社内で開催されたWCAGアクセシビリティ勉強会の内容をもとに、一部補足情報や参考資料を加えて再構成したものになります。
目次
1. なぜ今、アクセシビリティが求められるのか?
現在、行政機関を中心に、ウェブサイトやデジタルサービスにおけるアクセシビリティ対応の必要性が急速に高まっています。
またアクセシビリティは、デザイナーだけの課題ではなく、エンジニア、ディレクター、コンテンツ制作者など、あらゆる職種が協力して取り組むべきテーマだと思います。
今回の勉強会は、こうした背景を受けて、社内全体で理解を深めることを目的に開催されました。

デザイナー吉岡と会場(オフィス)の様子
2. WCAGとは? 〜国際的なウェブアクセシビリティ基準〜
WCAG(Web Content Accessibility Guidelines)は、W3C(World Wide Web Consortium)のWeb Accessibility Initiative(WAI)によって策定された、ウェブアクセシビリティの国際ガイドラインです。
このガイドラインは、視覚・聴覚・認知・身体などに多様な特性を持つ人々、また高齢者を含むすべてのユーザーにとって、情報や機能にアクセスしやすいウェブサイトを提供することを目指しています。
WCAGは4つの基本原則で構成され、その内訳として合計86項目(削除を含めると87項目)の達成基準が定められています。
4つの原則と適合レベルについては後述しますが、レベルAAまでの適合を目指す場合は、AとAAの合計である55項目の達成基準をウェブページ全体で満たす必要があります。
| 原則 | レベルA | レベルAA | レベルAAA | 合計 |
| 1. 知覚可能 (Perceivable) | 9 | 11 | 9 | 29 |
| 2. 操作可能 (Operable) | 14 | 6 | 14 | 34 |
| 3. 理解可能 (Understandable) | 7 | 6 | 8 | 21 |
| 4. 堅牢 (Robust) | 1 | 1 | 0 | 2(+削除1) |
| 合計 | 31 | 24 | 31 | 86 (+削除1) |
3. WCAGの4つの基本原則
WCAGは以下の4つの原則に基づいて構成されています。
1. 知覚可能(Perceivable)
視覚・聴覚など、特定の感覚に依存せずに情報を認識できるようにするという原則です。29項目の達成基準が定められています。
達成基準の一部抜粋:
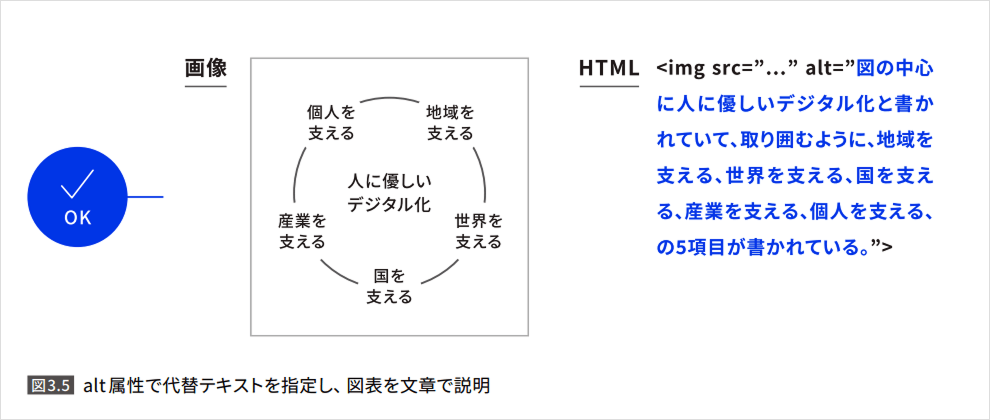
- 画像などの非テキストコンテンツには代替テキストを提供する(達成基準 1.1.1)
- 映像や音声、またそれを組み合わせた動画がある場合、字幕や映像を説明するテキスト、音声ガイド、手話を提供する(達成基準 1.2.1~1.2.9)
- 色や形、資格的な位置だけに頼らない情報設計を行う(達成基準 1.3.3)

WCAG 2.0 達成基準:[ 1.1.1|非テキストコンテンツ ]
(出典: デジタル庁 ウェブアクセシビリティ導入ガイドブック
)
2. 操作可能(Operable)
あらゆるユーザーが支援技術や入力手段を使って操作できる状態を保つという原則です。34項目の達成基準が定められています。
達成基準の一部抜粋:
- キーボード操作に対応している(達成基準 2.1.1)
- 時間制限付き操作に対する配慮がなされている(達成基準 2.2.1)
- 点滅コンテンツの使用制限(達成基準 2.3.1、2.3.2)
3. 理解可能(Understandable)
情報や操作が直感的で、誤解なく理解できるように設計するという原則です。21項目の達成基準が定められています。
達成基準の一部抜粋:
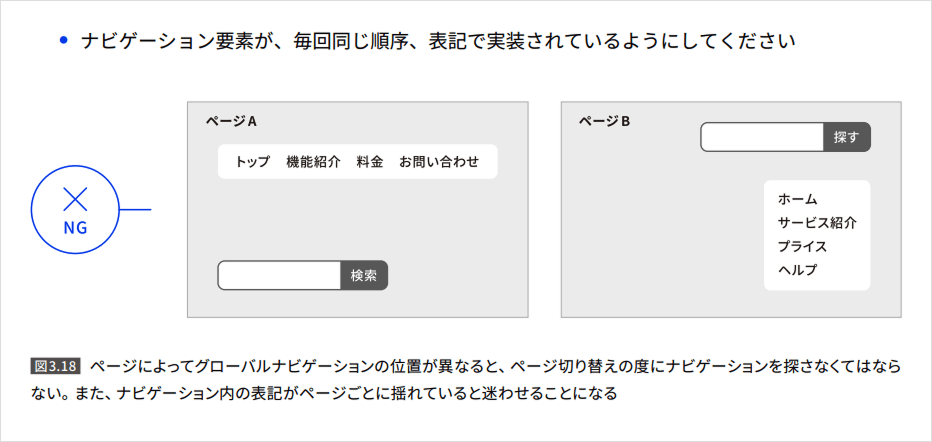
- 分かりやすいナビゲーション構造(達成基準 3.2.3)
- 同一機能のコンポーネントはラベルや表現が一貫している(達成基準 3.2.4)
- 入力時に迷わないラベルが設定されており、エラー発生時の修正箇所と修正方法を明示している(達成基準 3.3.1、3.3.2、3.3.3)

WCAG 2.0 達成基準:[ 3.2.3| 一貫したナビゲーション ]
(出典: デジタル庁 ウェブアクセシビリティ導入ガイドブック
)
4. 堅牢(Robust)
さまざまな技術環境に対応できるよう、将来的にも利用可能な仕様を保つという原則です。2項目(+削除1)の達成基準が定められています。
達成基準の一部抜粋:
- 操作する(クリックしたり、入力したりする)部分の機能がブラウザに伝わるようHTMLを記述している(達成基準 4.1.2)
- 操作の結果などを伝えるステータス・メッセージは、フォーカスを受けとらなくてもスクリーン・リーダー等の支援技術によって自動的に利用者に提示されるように実装している(達成基準 4.1.3)
4. 適合レベルとその違い
WCAGには、アクセシビリティの対応レベルに応じて3つの適合度が定義されています。
- レベルA:最低限のアクセシビリティ要件
- レベルAA:実務的に一般的な基準(行政や企業でよく採用される)
- レベルAAA:最高水準のアクセシビリティ要件
多くの公共サイトや企業サイトでは、レベルAAの達成が推奨されています。
具体的な対応事例は【ゆるふわWCAG】中学生でもわかるウェブアクセシビリティガイドラインで紹介されていますので、ぜひチェックしてみてください。

5. アクセシビリティ対応によるメリットとは?
最後に、WCAGに準拠することで具体的にどのようなメリットがあるのかを紹介したいと思います。
WCAGに準拠することで得られるメリット
1.ユーザー体験(UX)の向上
WCAGに準拠することで、サイト全体のアクセシビリティが改善され、障がいを持つ人々だけでなく、すべてのユーザーにとってウェブサイトの使いやすさが向上します。そして、より多くのユーザーが快適に利用できることで、UX(ユーザー体験)の向上も実現します。
2.ブランド価値や企業イメージの向上
アクセシビリティに配慮することは、社会的責任を果たす姿勢を示し、企業や組織のブランドイメージを向上させます。特に、企業において包摂性(インクルーシブ)、多様性への取り組みが重視される現代においては、社会的な信頼を高める大きな要因となります。
3.法的リスクの軽減
多くの国や地域では、ウェブアクセシビリティに関する法律や規制が強化されています。例えば、米国の「ADA(Americans with Disabilities Act)」や、EU圏における「EUウェブアクセシビリティ指令」などがあります。日本においては「障害者差別解消法」により合理的配慮の提供が義務付けられています。
4.新しい支援技術・デバイスへの対応
WCAGは、従来のウェブ技術だけでなく、普遍的な設計原則に基づいています。そのため、現在のアクセシビリティツールやデバイスだけでなく、今後進化するツールやデバイスにも対応可能です。
5.SEOへの好影響(検索エンジン最適化)
ウェブサイトがWCAGに準拠することで、検索エンジンにより適切にインデックス(データベース登録)されやすくなります。例えば、画像に代替テキストを設定することや、HTMLを適切に構造化することで、検索エンジンがコンテンツを正確に理解することができます。このため、ウェブアクセシビリティを改善することは、自然検索結果でのランキング向上にも貢献し、トラフィック増加につながります。
参考記事WCAGとは4つの原則に基づくアクセシビリティの国際基準より
以上のようにアクセシビリティ対応は、特定の誰かのためだけでなく、すべてのユーザーにとっての利便性向上につながります。また、より多くの人に届くサービスを目指す上で欠かせない視点です。
いかがでしたでしょうか?
今回の記事をきっかけにアクセシビリティへの関心が深まれば幸いです!
モンスターラボでは今後も、こうした勉強会を通じて、職種を越えてインクルーシブなものづくりに取り組んでまいりたいと思います。
References
Monstarlabで一緒に働きませんか。
UI/UXデザインに関するご相談や、
案件のご依頼はこちら

-
by Hami Sasaki
ホテル業界出身のUIデザイナー。制作会社で紙媒体、企業サイトなどを担当したのち、開発会社で画面設計〜デザイン領域まで幅広い工程でデザイン経験を経て現在に至る。UIデザインチーム所属。
- Share this article:

 Event Report: 2025 First-Half…
Event Report: 2025 First-Half…
 イベントレポート - Monstarlab Strategy…
イベントレポート - Monstarlab Strategy…
 「WCAG アクセシビリティ勉強会」開催 - 基礎から理解す…
「WCAG アクセシビリティ勉強会」開催 - 基礎から理解す…
 Tech交流イベントレポート ~生成AIで会社や業界がどう変…
Tech交流イベントレポート ~生成AIで会社や業界がどう変…
 Be Borderless!デザインとテックの部門交流会を行…
Be Borderless!デザインとテックの部門交流会を行…
 Design JAM Event Report vol.12…
Design JAM Event Report vol.12…
 【モンスターラボ×コンセント×TCS】デザインリーダーが明か…
【モンスターラボ×コンセント×TCS】デザインリーダーが明か…
 A.C.O. JAM Event Report vol.11…
A.C.O. JAM Event Report vol.11…
 A.C.O. JAM Event Report vol.10…
A.C.O. JAM Event Report vol.10…
 Design Matters Tokyoイベントレポート…
Design Matters Tokyoイベントレポート…
Recommended
Overview
×- 社名
- 株式会社A.C.O.
- 設立
- 2000年12月
- 資本金
- 10,000,000円
- 代表者
- 代表取締役 長田 寛司
- 所在地
- 〒150-0012 東京都渋谷区広尾1-1-39恵比寿プライムスクエアタワー6F